Siguiendo con la temática del diseño, hoy me gustaría mostraros un pequeño juego que creé con "
Macromedia Director Shockwave Studio" en su versión 8.5, hoy llamado
adobe director. Programa que fue desarrollado por Macromedia y a partir del 2008, distribuido por Adobe. Del cual, fue la inspiración para crear Adobe Flash. En la práctica Director sirve para la creación de aplicaciones multimedia, en este caso un juego. El interface es bastante sencillo e intuitivo y lo que nos limitará, será mas bien nuestras nociones de programación. El lenguaje de programación es
lingo. Aunque no hablaré de programación, no es mi especialidad. Entraremos mas en la parte del desarrollo.
Planificación del trabajo
Una vez claro el tipo de juego que iba a desarrollar, redacté en un papel, un pequeño texto explicativo con la historia, desarrollo, algunos bocetos, niveles, tipo de efectos sonido, tipo música y cualquier acontecimiento que fuera relevante para el desarrollo.
Introducción, personajes y escenarios
La lamentable historia del juego , solo buscaba la situación para poner a nuestro personaje recorriendo laberintos. Se trabajaría mas si fuera un juego comercial, pero es mas un ejemplo que otra cosa.
"Tenemos a Manolo, que estaba condenado a una semana de prisión por discrepancias con su mujer por ver quien le tocaba ver la tele el sábado noche. Justamente el día de su salida, los guardias de seguridad en vez de soltarte fuera de prisión, le dan las llaves de su celda porque no querían perderse el derby barça-madrid. Es mas, antes de irse le invitan a una botella de whisky, para que no se chivara al director, por salir antes de tiempo del trabajo. Manolo acepta gustosamente y después de abrir la celda, se bebió la botella , con la consecuencia de que ahora lleva una cogorza tremenda. Nuestra misión es sencilla. Conducir a Manolo hasta la salida de la cárcel con cuidado de no chocar con la pared con la probabilidad de quedar inconsciente, cosa difícil, ya que ha bebido demasiado"
Lolo´s Prison consta de 4 personajes totales. De los cuales uno es el protagonista que es quien controlamos en el juego, otros 2 son otros presos que encuentras por el camino y por último un policía. Tenemos
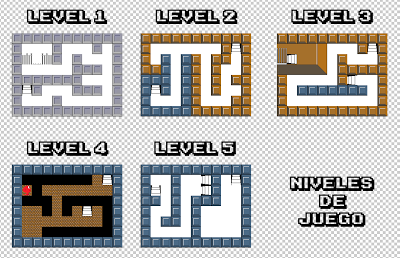
5 niveles o escenarios que recorrer. La interacción entre niveles se hace a través de escaleras, donde podremos retroceder si es necesario. También podemos hablar con algunos personajes acercándonos a ellos, cuando lo hagamos saldrá una pantalla con el personaje en cuestión y el texto. Habrá un lugar "secreto" esencial para salir de la prisión y será necesario hablar con los personajes para resolverlo.
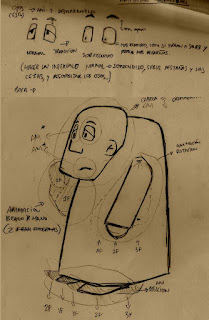
Bocetos
Ahora mismo no tengo disponibles los bocetos en el ordenador, en cuanto los tenga editaré la entrada. Mas que nada, porque en ellos se reflejan perfectamente, la idea de que desarrollarlos es muy importante, para tener bien perfilado el trabajo, al igual que es de gran utilidad el storyboard para crear una animaciones.
En este caso en concreto, utilicé las típicas hojas cuadriculadas, de modo que un cuadrado interpretaría un pixel en pantalla. Así que primero creé los pixeles de los personajes, con sus respectivas animaciones. Luego tenemos lo que son los diseños del fondo, como rocas, piedras, celdas, suelo y todas estas cosas que estarán creadas a partir del mismo patrón de pixeles de ancho y largo, normalmente cuadrados para unirlas y crear así los escenarios. Por último, se diseñó los mapas y niveles del juego. Una vez acabados, le dí color a lo que ya tenia decidido.
Digitalizando los bocetos
Con los bocetos en la mano, me pongo a digitalizar todo lo necesario en Photoshop. Como ya he comentado antes, el hacerlos con hojas cuadriculadas, permite facilitar el trabajo, un cuadrado relleno en la hoja, igual a un pixel en pantalla. Para ello, elegí la herramienta "lápiz", que nos permite trabajar cómodamente para tal fin. Así que poco a poco voy creando el mundo digital.
Personajes:
Animaciones:
Ejemplo de animación:
Materiales:
Niveles:
Arrancando el programa
Tampoco entraré en profundidad, en el programa, ni hablaré de tecnicismos. Solo comentaré por encima los detalles mas relevantes del interface y poco mas, ya que es un programa viejo y solo lo he llegado a utilizar para hacer minijuegos y poco mas hace algunos años ya, lo abandoné para aprender mas sobre adobe flash.
Interface:
Básicamente nos fijaremos en las tres ventanas mas importantes que son:
1.Stage. Donde se desarrollará la acción de todo lo que estamos haciendo, es decir, el resultado de todo lo que hagamos en tiempo real y lo que obtendremos finalmente.
2.Cast. Esto es el equivalente a la biblioteca de Flash. En esta ventana, iremos agregando todo el contenido que queramos, gráficos, sonido, música... podemos arrastrarlos directamente del explorador al cast, directamente. Ademas podemos crear rutinas en la misma ventana
3.Score. Parecida a la barra de tiempo en Flash. Ahí se indica que acontecimientos sucede y en que tiempo se muestran.
Indicaciones que dar al programa
El programa, trabaja en un entorno sencillo, blanco y negro, donde blanco no hay acontecimientos y negro si los ahí (imagen derecha), por lo que deberemos programar siguiendo unas eventos de lo que queramos que pase cuando un punto negro ( que seria el personaje que controlamos) toca otro punto negro. Cada uno pueden acontecer las mismas cosas o distintas según lo que queremos conseguir. Todo esto se "disfraza" con la imagen del gráfico final (imagen izquierda), debidamente vinculada a los graficos en blanco y negro que estarán ocultos, es decir, que el punto negro lo asociaremos al gráfico del personaje y cuando este se mueva, también lo hará el punto negro.
Las rutinas se programaran, teniendo esto en cuenta y serán las mismas para todos los objetos. Cada punto negro, deberá tener su correspondiente gráfico final, tan solo será la referencia que toma el programa, cuando introducimos código en lenguaje lingo.

Como podemos ver, tenemos aquí tres objetos, A, B y C. Cuando interactuan entre ellos, vamos a ordenarle al programa, que ocurran ciertos evento, que como vemos en la imagen serán 3 en total. Pues bien, antes de empezar, debemos indicarle al programa, ciertas reglas a seguir. Si nos fijamos en el objeto A, que es un rectángulo que cubre totalmente el personaje, deberemos indicarle al programa que se oculte tras el personaje cuando estemos jugando, también que se mueva a "x pixeles" con los cursores "arriba", "abajo", "izquierda" y "derecha", según cual de ellos presionemos y por último, que vincule el movimiento del rectángulo negro al gráfico del personaje, esto se indica con un identificador en el cast. Como ejemplo podríamos programar, que si pulsamos el cursor de la derecha de nuestro teclado, el rectángulo negro se desplace por ejemplo "20 pixeles" a la derecha, todo ello vinculado a nuestro personaje, el cual será el único que se verá en el stage. De esta forma conseguimos que nuestro personaje pueda moverse por todo el escenario en todas las direcciones, sin mostrar nada mas que el personaje, esto sería el evento 1. Seguidamente, debemos indicar que cuando el objeto A, choque con el objeto B que estan vinculadas a las paredes, perdamos la vida y volvamos al menú inicial, mostrando la palabra "game over", evento 2. Por último, indicaremos que cuando el objeto A, interactue con objeto C, que serían las escaleras, subiéramos o bajáramos de nivel, evento 3.
Resumiendo tenemos 3 objetos:
A - "Personaje", vinculado a un cuadrado.
B - "Paredes o muros", vinculado al escenario, concretamente en los gráficos de la pared.
C - "Escaleras", tambien vinculado al escenario, pero a los gráficos de las escaleras.
Cuando interactuan entre ellos, ocurren ciertos eventos
1 - "A" interactua con el escenario, controlando el personaje con los cursores.
2 - "A con B" Muerte del personajes.
3 - "A con C" Sube o baja nivel.
Esto en cuanto a eventos puramente del juego. Luego podemos sumar que cuando ocurra el evento 2 se escuche un grito y después una música de game over. Las posibilidades son infinitas. Por ejemplo podemos hacer que cuando se acerque nuestro personaje al policia, tenga su pantalla correspondiente con texto.
Esto sería una pequeña muestra. Por supuesto depende del nivel de programación que tenga cada uno, podrá hacer cosas mejores. Desde luego programar no es mi punto fuerte, la muestra esta en que la duración aproximada de hacer el juego, el 75% de el, lo perdí programando. Ademas que disfruté mucho mas el crearlo que el programarlo.
Finalizando
Lo ideal es que todo lo que se vaya programando, se vaya comprobando. A veces programando ciertas rutinas, estas repercuten en otras, así que no esta de mas comprobarlo más exhaustivamente. Finalmente solo nos quedara disfrutar de él.