"The Gravedigger Knighmare" o la "Pesadilla del Sepultero", fue la propuesta que lleve a cabo en mi proyecto para hacer la animación. El proceso del mismo tuvo una serie de etapas o pasos, que aunque no son esenciales para llevarla a cabo, es una forma de tener nuestro trabajo bien estructurado y ordenado, para trabajar fluidamente.
Aunque en algunos pasos el orden de preferencia puede variar, a mi me fue bien siguiendo estos pasos:
- Búsqueda de ideas o propuestas para la historia.
Sin historia no hay animación, esto todo el mundo lo tiene claro, es más, uno de los motivos que nos lleva a cabo hacerla, es tener una historia que contar y tener el deseo de realizarlas. Asi que si tanto se haga una historia corta, como larga, lo ideal escribir unas lineas de esa historia o incluso hacer un pequeño dibujo como un storyboard preliminar, sin detallar demasiado para hacerse una idea clara.
- Búsqueda de imágenes y sonidos.
Un paso esencial, ya que podemos perder mucho tiempo buscando, hay que tener las ideas muy claras, para no nos entren dudas durante los siguientes procesos. Si vamos hacer por ejemplo una historia de una carrera de formula 1, deberíamos enfocarnos exclusivamente a buscar imágenes de coches de formula 1, circuitos, publico, banderas y ese tipo de cosas, seleccionarlas y descartar las que no nos interesan. Lo mismo ocurre con los efectos de sonido y música (si se va a incluir claro), buscar el rugido de los motores de los coches, gritos del publico, frenadas de coches, choques... vamos ningún secreto. La cuestión es que no podemos cometer el error de empezar a querer introducir cosas prescindibles, bien porque tenéis una gran escena que os gustaría plasmar en la animación o por las cuestiones que fueran, debemos centrarnos en la trama principal, que lo único que hacen es retrasar el trabajo para contar lo mismo.
Para buscarlos, podemos utilizar google imágenes o un banco de imágenes alternativo, recordad que no importa el tamaño, ya que bien los utilizareis para vectorizar, como para bocetar. Para los sonidos, lo mismo, google o banco de sonidos. También apuntar que existen páginas, con vectores para los más perezosos, pero evidentemente os limitará mucho el estar ya creados, aunque para los fondos pueden venir bien después de todo. Aquí os dejo un par de enlaces que utilicé en su momento.
Para efectos de sonido
Para efectos e imágenes
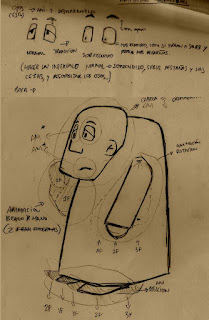
- Primeros bocetos.
Una vez que tenemos las imágenes, podemos ir bocetando aquellas que nos parezcan interesantes para incluir en nuestra animación. Recordad que dentro de lo que cabe, lo ideal es que sean bocetos simples ya que luego deberán ser vectorizados, con lo que cuanto mas sencillo, mas fácil sera animarlo. Podemos dibujar escenarios o localizaciones por un lado, que interactuen a modo de fondo y viceversa con los personajes u objetos principales.
También podemos incluir algunas pequeñas animaciones en forma de muestra que nos serán muy útiles cuando animemos en el programa.
- StoryBoard.
Aquí viene lo que para mi, es uno de los pilares más importantes de una animación. Si tenéis un buen storyboard, claro y definido, la animación saldrá prácticamente "sola". Y es que se puede decir que el storyboard, es como el "manual de instrucciones" para el animador. Ahí se refleja todos los acontecimientos que irán apareciendo durante todos los frames (cuadros por segundo) de tiempo de la animación y aunque principalmente sea la trama dibujada de la historia lo que predomine el storyboard, también es recomendable anotar, otros acontecimientos tales como los efectos de sonido, efectos de plano, música y otro tipo de anotaciones que aclaren de manera gráfica la historia. Con esto, se evitan posibles errores de historia, falta de secuencias, sobrantes y todo este tipo de cuestiones que se llevan a cabo, cuando estamos animando. Ademas es conveniente que cuando deis por finalizado el storyboard y una vez empezada la animación, es aconsejable no ir modificando detalles "clave" y es preferible hacerlo a "raja tabla" tal cual como lo habéis reflejado en el storyboard, aunque puntualmente si no modifica mucho vuestra idea anterior tampoco pasa nada. Por eso es mejor trabajar bien este proceso para que luego no tengamos muchos parones, que hagan el proceso de animado mas lento.
-Vectorizado de imágenes y dibujos.
Teniendo ya nuestras imagenes recopiladas y bocetos realizados, iremos seleccionando las que mas se ajusten a nuestro storyboard y con paciencia ir vectorizandolas, con un programa de vectorización. Yo en su día utilicé freehand, aunque es un programa ya en desuso y del que pocos trabajan, debido a las pocas novedades y pocas actualizaciones que ha tenido muchos años atrás, debido a esto la popularidad del programa fue en decadencia respecto a adobe illustrator, con muchas mas opciones y mas actualizado a los tiempos que corren, aunque freehand sigue siendo un programa excepcional en rendimiento y simplicidad para crear vectores, también podemos hacerlos aunque de una manera menos precisa, con el mismo adobe flash.
El caso es que hay otra alternativa. Si teneis la suerte de tener una tableta grafica, podemos dibujar directamente los vectores en adobe flash, con lo que el proceso de vectorizado es realmente veloz. Yo lo hice con una Wacom graphire4, que fue mi segunda tableta y fue un paso gigante a la experiencia de dibujar en el ordenador con esta tecnologia. Aunque ahora dispongo de otra mas precisa y mas "purista" que ya hable en este mismo blog y de la que hace que parezca que dibujes en papel. En cualquier caso, a un animador/ilsutrador nunca le debería falta una tableta, sobre todo ahora, que las hay tan asequibles y con una calidad y precisión increíbles.
- Descubriendo Adobe Flash
Una vez acabado con todos esos procesos esenciales, ya podemos arrancar el programa, que como dije unas lineas mas arriba es la version cs3. Aunque no hay muchas variaciones entre unas y otras, uno de los lugares que mas prestaremos atención junto con la linea de tiempo, es la dedicada a la biblioteca, donde deberemos añadir todo tipo de archivos que queramos utilizar en nuestra animación. Incluiremos la música, los vectores y efectos de sonido que deseemos para tener por fin, la "mesa" lista para empezar a animar.
- Animación. Procedemos a "digitalizar" la historia.
Nuestro gran aliado aquí es el storyboard, del cual siguiendo sus instrucciones, no tendremos muchos problemas en acabar la historia rápidamente. Insisto en que es mejor "calcarlo" tal cual como lo tenéis ahí reflejado, puesto que modificar cosas al aire luego puede dar problemas. No voy a entrar en cuestiones del programa, primero porque tendría que hacer unas cuantas entradas mas y segundo, porque hay miles de tutoriales que lo explican perfectamente en la red, así que os aconsejo que os "empapéis" la teoría, antes de entrar a la práctica. Ademas con las nuevas versiones del mismo, han ido implementando mejoras, que agilizan aun mas las animaciones tales como la estructuras de huesos, con lo que nos facilitan aun mas, el no tener que ir dibujando constantemente el mismo dibujo de distintas posturas, con lo que es un poco tonto, explicar el camino largo, teniendo actualmente caminos mas cortos, para hacer lo mismo.
Finalmente, después de animar, ya solo os queda ver que todo funciona bien, escena por escena y animación completa. Tampoco esta de mas, añadir una marca o logotipo a vuestras animaciones, bien vectorizandolas antes o incrustando una imagen estática si no os queréis complicar la vida. Así que ya sabéis, si os interesa el tema, no dejéis de intentarlo, lo mas importante es tener ilusión y voluntad. Lo que prima es la originalidad no el acabado. Os dejo con la animación en concreto, haber si os animáis algunos.
Saludos









Hola me gusto mucho lo que haces... tiene face para saber como lo hizo ya que hay algunas cosas que no se como están hechas gracias..
ResponderEliminarHola gabriela, gracias por el comentario. No utilizo facebook, si tienes alguna duda, puedes preguntarme directamente en mi canal de youtube. un saludo
ResponderEliminarmuy buen articulo!
ResponderEliminar